Saturday, June 18, 2016
In ASP.NET MVC there is a default layout file that the application use when one exists. If you look at the markup at the top of the "Index.cshtml" file you will see that there is a markup to specify the layout of the page in the code below.
The code above tells ASP.NET MVC to not assign any layout to the page because it is being set to null. In this blog we will build on our existing NorthwindCafe project and add a default layout view to the project so that each page in the project will have a common layout. This is similar what you would a master page for in web forms.
Step-By-Step Instructions:
1. Open the NorthwindCafe project in Visual Studio
2. Right-click on the Views folder then select Add → New Item
3. Now select Visual C# → Web → Razor → Web Page (Razor v3) , name the file _ViewStart.cshtml, then click "Add". If the file already exist you can just the open the file.
4. Now you will see the _ViewStart.cshtml file in the "Views" folder
5. Delete all the markup in the _ViewStart.cshtml file, then type in the following lines of code, then save the file
6. Right-click on the "Views" folder again, then this time create a folder call "Shared"
7. Right-click on the "Shared" folder then select Visual C# → Web → Razor → Layout (Razor v3), name the file "_Layout.cshtml". If the file already exist you can skip this par
8. When you are finish you should have the following folder structure in your "Views" folder
9. In the _Layout.cshtml file you will see the following markup
In the code above the line @RenderSection("head", required: false) tells MVC to render the head section if it's there in the web page, however it is not required. Then in the line @RenderBody() tells MVC to render the body. We added the line <h1>This is from the _ViewStart.cshtml</h1> as an indicator that _ViewStart.cshtml file is being applied.
10. Now we are going to use the default _ViewStart.cshtml layout with our "Index.cshtml" file
11. Open the "Index.cshtml" file and delete all the markup for it if you have any
12. Now type in the following markup for the page
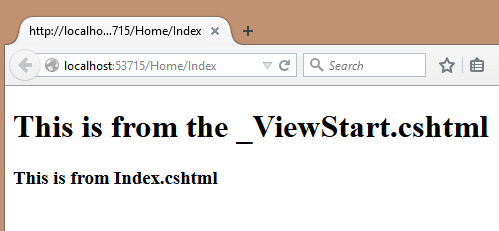
In the code above all we have to do is type in the markup for our page, the common tags like the head and body tag has been taken care of by the layout. If you run the application by pressing Ctrl+F5 you will the following
As you can see even though we didn't define any layout in our "Index.cshtml" file all we have was the <h3>This is from Index.cshtml<h3> markup, the layout specified in the _ViewStart.html file was automatically applied to our page. If you look the generated html page you will see that it's a complete HTML5 page, with the head and body tag. This is possible because of the _ViewStart.cshtml page.
Similar Posts:
@{
Layout = null;
}
The code above tells ASP.NET MVC to not assign any layout to the page because it is being set to null. In this blog we will build on our existing NorthwindCafe project and add a default layout view to the project so that each page in the project will have a common layout. This is similar what you would a master page for in web forms.
Step-By-Step Instructions:
1. Open the NorthwindCafe project in Visual Studio
2. Right-click on the Views folder then select Add → New Item
3. Now select Visual C# → Web → Razor → Web Page (Razor v3) , name the file _ViewStart.cshtml, then click "Add". If the file already exist you can just the open the file.
4. Now you will see the _ViewStart.cshtml file in the "Views" folder
5. Delete all the markup in the _ViewStart.cshtml file, then type in the following lines of code, then save the file
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
6. Right-click on the "Views" folder again, then this time create a folder call "Shared"
7. Right-click on the "Shared" folder then select Visual C# → Web → Razor → Layout (Razor v3), name the file "_Layout.cshtml". If the file already exist you can skip this par
8. When you are finish you should have the following folder structure in your "Views" folder
9. In the _Layout.cshtml file you will see the following markup
<!DOCTYPE html>
<html>
<head>
<title>@Page.Title</title>
@RenderSection("head", required: false)
</head>
<body>
<h1>This is from the _ViewStart.cshtml</h1>
@RenderBody()
</body>
</html>
In the code above the line @RenderSection("head", required: false) tells MVC to render the head section if it's there in the web page, however it is not required. Then in the line @RenderBody() tells MVC to render the body. We added the line <h1>This is from the _ViewStart.cshtml</h1> as an indicator that _ViewStart.cshtml file is being applied.
10. Now we are going to use the default _ViewStart.cshtml layout with our "Index.cshtml" file
11. Open the "Index.cshtml" file and delete all the markup for it if you have any
12. Now type in the following markup for the page
<h3>This is from Index.cshtml</h3>
In the code above all we have to do is type in the markup for our page, the common tags like the head and body tag has been taken care of by the layout. If you run the application by pressing Ctrl+F5 you will the following
As you can see even though we didn't define any layout in our "Index.cshtml" file all we have was the <h3>This is from Index.cshtml<h3> markup, the layout specified in the _ViewStart.html file was automatically applied to our page. If you look the generated html page you will see that it's a complete HTML5 page, with the head and body tag. This is possible because of the _ViewStart.cshtml page.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>This is from the _ViewStart.cshtml</h1>
<h3>This is from Index.cshtml</h3>
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"appName":"Firefox","requestId":"e06cac45479d4bfe8fcf5ab10b04ce35"}
</script>
<script type="text/javascript" src="http://localhost:51916/ec2fbdd4a59342ca8fe98bb63b3b5e82/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
</html>
Similar Posts:
- End-to-End ASP.NET MVC : Create an ASP.NET MVC Empty Project
- ASP.NET MVC Empty Project: Add JQuery Library Using NuGet
- ASP.NET MVC Empty Project: Add Bootstrap Library Using NuGet
- ASP.NET MVC Empty Project: Add JQuery UI Library Using NuGet
- ASP.NET MVC Empty Project : Adding BundleConfig From Scratch
Subscribe to:
Post Comments (Atom)
Search This Blog
Tags
Web Development
Linux
Javascript
DATA
CentOS
ASPNET
SQL Server
Cloud Computing
ASP.NET Core
ASP.NET MVC
SQL
Virtualization
AWS
Database
ADO.NET
AngularJS
C#
CSS
EC2
Iaas
System Administrator
Azure
Computer Programming
JQuery
Coding
ASP.NET MVC 5
Entity Framework Core
Web Design
Infrastructure
Networking
Visual Studio
Errors
T-SQL
Ubuntu
Stored Procedures
ACME Bank
Bootstrap
Computer Networking
Entity Framework
Load Balancer
MongoDB
NoSQL
Node.js
Oracle
VirtualBox
Container
Docker
Fedora
Java
Source Control
git
ExpressJS
MySQL
NuGet
Blogger
Blogging
Bower.js
Data Science
JSON
JavaEE
Web Api
DBMS
DevOps
HTML5
MVC
SPA
Storage
github
AJAX
Big Data
Design Pattern
Eclipse IDE
Elastic IP
GIMP
Graphics Design
Heroku
Linux Mint
Postman
R
SSL
Security
Visual Studio Code
ASP.NET MVC 4
CLI
Linux Commands
Powershell
Python
Server
Software Development
Subnets
Telerik
VPC
Windows Server 2016
angular-seed
font-awesome
log4net
servlets
tomcat
AWS CloudWatch
Active Directory
Angular
Blockchain
Collections
Compatibility
Cryptocurrency
DIgital Life
DNS
Downloads
Google Blogger
Google Chrome
Google Fonts
Hadoop
IAM
KnockoutJS
LINQ
Linux Performance
Logging
Mobile-First
Open Source
Prototype
R Programming
Responsive
Route 53
S3
SELinux
Software
Unix
View
Web Forms
WildFly
XML
cshtml
githu

















This part starts falling apart from step 7. It was not clear how "_Layout.cshtml" file came to life. I able to figure out this, but now I'm not getting "This is from the "_ViewStart.cshtml". Something is missing...
ReplyDeleteMy fault, I left layout = null on the Index.cshtml page. After removing it this part started working so thank you much!!!
ReplyDeleteI really appreciate the kind of topics you post here. Thanks for sharing us a great information that is actually helpful. Good day! Search Bar Firefox 57 Quantum addon
ReplyDeleteDo you know that there are best Windproof pipe lighters throughout the internet? Of course,It is hard to light the tobacco inside the channel with ordinary lighters. Nonetheless, the channel lighters have become the most significant and commendable instrument for lighting pipe.
ReplyDeleteDouble Glazing Perth Sliding Door
ReplyDeleteRockfon Suppliers In Australia
ReplyDeleteNice...Thanks for sharing with us...and i have some information about Aditya Athena is a brand new residential project developed by Sri Aditya Homes located in Shaikpet, Hyderabad. It offers 2bhk and 3bhk residential appartments in affortable prices.
ReplyDeleteAditya Athena
Aditya Athena Hyderabad
Aditya Athena Shaikpet
LanglerAir offers best Reverse Cycle Air Conditioning in Perth
ReplyDeleteBoth have great difference from each other and you can use according to your choice. ASP.NET is developers' favourite choice and they use it for developing purpose. If you want to complete such kind of projects, you can learn it and start a good career. It is recommended by the writers of assignment writing services.
ReplyDeleteĐặt vé máy bay tại Aivivu, tham khảo
ReplyDeletevé máy bay đi Mỹ khứ hồi
có chuyến bay từ mỹ về việt nam
vé máy bay từ nhật về việt nam 2021
vé máy bay từ frankfurt đi hà nội
thông tin chuyến bay từ canada về việt nam
ve may bay tu han quoc ve viet nam
chuyến bay chuyên gia
2FD3F6FF98
ReplyDeletekiralık hacker
hacker arıyorum
belek
kadriye
serik