Sunday, June 19, 2016
The purpose of this blog is to show you the bare bones of ASP.NET. Often times when you search for a tutorial on the web you see that the tutorials are way too complex or an overkill of what you are trying to do at that moment. So the in this blog series I want to cut through all the fat and just show you how to get things done quickly.
The best way to start an ASP.NET web application is to create an empty project. In this tutorial I will show you how to create an empty web application project in Visual Studio 2012.
You can download Visual Studio 2012 at http://www.microsoft.com/visualstudio/eng/downloads#d-2012-editions you can get a 90 trial by registering with microsoft.com. Another alternative is to download the free Visual Studio Express version at http://www.microsoft.com/visualstudio/eng/downloads#d-2012-express
Here are the steps to create an empty web application project in Visual Studio 2012
1. Open Visual Studio 2012
2. Click on "File", then select "New", then click on "Project"
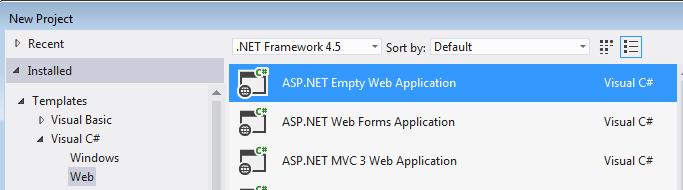
3. In the "New Project" dialog box under "Templates" select "Web" under C#, then on right window select "ASP.NET Empty Web Application"
4. At the bottom of the screen assign a name to your application in the "Name" field, select the location where you want your project to be stored in the "Location" field and assign a solution name to your project if it's the first project in the "Solution name:" field.
5. Click on "OK"
6. Your new web application will appear in the "Solution Explorer" window at the right hand side.
The best way to start an ASP.NET web application is to create an empty project. In this tutorial I will show you how to create an empty web application project in Visual Studio 2012.
You can download Visual Studio 2012 at http://www.microsoft.com/visualstudio/eng/downloads#d-2012-editions you can get a 90 trial by registering with microsoft.com. Another alternative is to download the free Visual Studio Express version at http://www.microsoft.com/visualstudio/eng/downloads#d-2012-express
Here are the steps to create an empty web application project in Visual Studio 2012
1. Open Visual Studio 2012
2. Click on "File", then select "New", then click on "Project"
3. In the "New Project" dialog box under "Templates" select "Web" under C#, then on right window select "ASP.NET Empty Web Application"
4. At the bottom of the screen assign a name to your application in the "Name" field, select the location where you want your project to be stored in the "Location" field and assign a solution name to your project if it's the first project in the "Solution name:" field.
5. Click on "OK"
6. Your new web application will appear in the "Solution Explorer" window at the right hand side.
Subscribe to:
Post Comments (Atom)
Search This Blog
Tags
Web Development
Linux
Javascript
DATA
CentOS
ASPNET
SQL Server
Cloud Computing
ASP.NET Core
ASP.NET MVC
SQL
Virtualization
AWS
Database
ADO.NET
AngularJS
C#
CSS
EC2
Iaas
System Administrator
Azure
Computer Programming
JQuery
Coding
ASP.NET MVC 5
Entity Framework Core
Web Design
Infrastructure
Networking
Visual Studio
Errors
T-SQL
Ubuntu
Stored Procedures
ACME Bank
Bootstrap
Computer Networking
Entity Framework
Load Balancer
MongoDB
NoSQL
Node.js
Oracle
VirtualBox
Container
Docker
Fedora
Java
Source Control
git
ExpressJS
MySQL
NuGet
Blogger
Blogging
Bower.js
Data Science
JSON
JavaEE
Web Api
DBMS
DevOps
HTML5
MVC
SPA
Storage
github
AJAX
Big Data
Design Pattern
Eclipse IDE
Elastic IP
GIMP
Graphics Design
Heroku
Linux Mint
Postman
R
SSL
Security
Visual Studio Code
ASP.NET MVC 4
CLI
Linux Commands
Powershell
Python
Server
Software Development
Subnets
Telerik
VPC
Windows Server 2016
angular-seed
font-awesome
log4net
servlets
tomcat
AWS CloudWatch
Active Directory
Angular
Blockchain
Collections
Compatibility
Cryptocurrency
DIgital Life
DNS
Downloads
Google Blogger
Google Chrome
Google Fonts
Hadoop
IAM
KnockoutJS
LINQ
Linux Performance
Logging
Mobile-First
Open Source
Prototype
R Programming
Responsive
Route 53
S3
SELinux
Software
Unix
View
Web Forms
WildFly
XML
cshtml
githu














Thank you so much for the post you do. I like your post and all you share with us is up to date and quite informative, visit website
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteDirectly online business web configuration administrations offered by numerous organizations are obsolete and not responsive. web developer nuneaton
ReplyDeleteSome SEO are trick craftsmen. Webdesign
ReplyDeletethe substance inside a table design becomes confounding when perused from left to right and through and through. This is additionally exacerbated when the table is settled.premium wordpress blog themes
ReplyDeleteThank for sharing post about the .net application. I would like to share it..
ReplyDeleteweb design company jacksonville fl
Must read how to change outlook password
DeleteBe that as it may, to achieve this, web engineers use SEO custom administrations, which have enduring SEO Google rank. SEO
ReplyDeleteGuests look at each page, content and pictures. They restricted down to interactive connections which get their inclinations. best web design company Dubai
ReplyDeleteRequest connects to other site the design organization has made and audit every one.Webdesign
ReplyDelete123movies Usually I never comment on blogs but your article is so convincing that I never stop myself to say something about it.
ReplyDeletesad shayari imageGreat experience for me by reading this blog. Thank you for wonderful article. 123movies
ReplyDeleteI admire your work , regards for all the useful blog posts. iphone photoshop
ReplyDeleteTreat Assignment Help is one of the most trusted names in UK offering Marketing Dissertation Help services. Contact us getting your desired career then get online marketing dissertation writing help.TreatAssignmentHelp is dedicated to provide online DBMS Assignment Help for students who is perusing degree or diploma courses in universities. We have 24/7 Customer live support where you can discuss about your troubles with our specialized writers. We pioneer the custom writing industry due to the flair and subject expertise of our pool of writers who promise to deliver 100% plagiarism free papers.EssayTypist is here to serve you best Geography Dissertation Help by expert writers at very affordable price.
ReplyDeleteVery appropriate Response how to change hotmail password
Deletenice article
ReplyDeleteI really like the net application part from the blog . I would like to share it with more and more people .
ReplyDeleteThanks for your great information shared by you . Really liked your content.
ReplyDeleteThis conent in the article is so far very knowledgeable . appreciate the efforts !!!!. Much needed information you shared . Thank you
ReplyDeleteReally good article to read . Usually I never comment on blogs but your article is so convincing that I never stop myself to say something about it.Thanks and keep sharing
ReplyDeleteThe sign of social media marking is the advancement of trust.smm panel
ReplyDeleteJudiMpo adalah situs judi online terbaru 24 jam dengan permainan paling lengkap dan terbaik di indonesia. JudiMpo adalah situs yang sangat populer dengan tampilan begitu elegant yang memberikan kenyamanan bagi para bettor judi online. Terlebih khususnya yang menggemari permaian judi mpo slot online terbaru dan agen joker123 yang sangat terpercaya.
ReplyDeletehttp://slotwhitelabel.com
Hi,
ReplyDeleteThis Blog shows how to start a web project using ASP.Net in the Microsoft Virtual Studio, which is a very important tool till date if you want to get a Web Developer Job.
Thanks for your great information shared by you . Really liked your content.marketing jingle advertisers in pakistan
ReplyDeleteGreat article with excellent idea!Thank you for such a valuable article.
ReplyDeleteThis is very informative blog for me thank you for sharing informative detail with us.
ReplyDeleteThanks for Sharing the useful information.
ReplyDeleteThanks for this article and post sbcglobal email support phone number
ReplyDeleteIts very impressive blog, I like very much!!
ReplyDeleteOnline equity trading
Thank you so much for ding the impressive job here, everyone will surely like your post.Advance Influencer Marketing platform
ReplyDelete
ReplyDeletehttps://solotechnology.info/category/news/
Our blog does not aim to target any specific audience. It is for everyone present in any corner of the world who loves to read credible and authentic info. Moreover, it is not a uni-dimensional platform. It aims to provide info about almost every niche.
the best blog for correct and inresting information..office com setup
ReplyDeletethanks for shearing knowledge .
ReplyDeleteI am really a big fan of your blogs, your blog is really awesome and I would like to say thank you to share such good information. I have started doing your tactics. Let’s see how it goes.
ReplyDeletehttps://khabreapki.com/
Sory...after that what should i do...
ReplyDeleteprocessor audio
Do I need to do any additional setting in standard folders except web.config of views folder ?
ReplyDelete- check out Affordable Web Hosting
very informative and helpful. Thank you, it has definitely provided me with insight on how to write my first blog post.
ReplyDeletehttp://mywifiexthelps.com/
Very Nice & Impressive blog. thanks for sharing such beautiful blog golf shirts south africa
ReplyDeleteAmezing Blog, I like very much
ReplyDeleteStock brokerage calculator
great job, definitely good work put in. try visit this youtube video download site
ReplyDeleteIts very nice
ReplyDeleteGVM upgrades
Hi! I'm Pragya Gupta This is my first comment here so I just wanted to give a quick shout out and say I genuinely enjoy reading your blog posts. Can you recommend any other <a href='http://microniche.world/best-niches-for-affiliate-marketing/>Niches for Affiliate Marketing</a> blogs that go over the same topics? Thanks a ton!
ReplyDeleteAmazing Post it help in my Tiles in palm beach business
ReplyDeletehttps://skstonesusa.com/products/natural-stones/
Get solutions to fix the issues with your outlook update the OS with the help of our technical outlook emails fix support team. Get easy and quick guidelines to connect the outlook your Smart device. Also, obtain detailed instructions by contacting our outlook email helpline number +1-855-789-0310.
ReplyDeleteHowtofixsupport.com has the information which is true to the best of our information. We provide advice that support all outlook mails error issues, and we activate individually.
Outlook Email Helpline Number
Hi,
ReplyDeleteVery nice article.
I really enjoyed going through all the great information you’ve provided in this great article.
Keep up the great work.
Thank you
Sad Urdu Poetry
Hi,
ReplyDeleteVery nice article.
I really enjoyed going through all the great information you’ve provided in this great article.
Keep up the great work.
Thank you
Sad Urdu Poetry
Thank you so much. This article was very essential for me .
ReplyDeleteI after a long time I found this kind of article.
I like it, Very Nice Informative Blog!
ReplyDeleteRockfon Australia
Spot on!! Really nice content. Keep posting such stuff. I’m looking forward to more of this. Really interesting and informative. It helped me a lot in understanding web development with .net in Visual Studio. Thanks for sharing.
ReplyDeleteDomain & Web Hosting
This is a very well presented post, my compliments. It has a lot of key elements that truly makes it work. And I love the outline and wordings. You really have a magnetic power that catches everyone in to your blog. Good one, and keep it going.
ReplyDeleteCustom Packaging Box
Thanks for the nice blog. It was very useful for me.
ReplyDeleteCustom Boxes Manufacturer
ReplyDeleteThis is a best blog and full informative that helps us to design a bet packaging for our business
Get Custom Boxes with
Thanks on your marvelous posting! I seriously enjoyed reading it, you happen to be a great author.
ReplyDeleteAnagha Engineers
This is genuinely an awesome read for me. I have bookmarked it and I am anticipating perusing new articles. Keep doing awesome!
ReplyDeleteAnagha Engineers
Thanks for sharing the information. https://www.ntibd.com/
ReplyDelete
ReplyDeleteAll I can say is great work. The effort you put into this is very impressive and I enjoyed every minute of the read. I hope to come back and see more articles you’ve written.
Anagha Engineers
I like the article very much.And the article is quite informative.Thanks for a marvelous posting!
ReplyDeleteAnagha Engineers
computer course
ReplyDeletewhat is IIT JAM exam
Nice post
ReplyDeleteI think this is an informative post and it is very useful and knowledgeable. therefore, I would like to thank you for the efforts you have made in writing this article.
seo company in lahore
Thanks for taking the time to discuss this, I feel strongly about it and love learning more on this topic. If possible, as you gain expertise, would you mind updating your blog with extra information? It is extremely helpful for me.
ReplyDeletedigital marketing agency in lahore
Took me time to read all the comments, but I really enjoyed the article. It proved to be Very helpful to me and I am sure to all the commenters here! It’s always nice when you can not only be informed, but also entertained!
ReplyDeleteweb hosting in lahore
Thank you so much for sharing such valuable and intersting information
ReplyDeleteAnagha Engineers
Thanks for sharing Great post indeed. I am pleased by reading such a post like this
ReplyDeleteAnagha Engineers
I am pleased by reading such a post like this.
ReplyDeleteAnagha Engineers
Great Sharing thanks for sharing this valueable information…
ReplyDeleteAnagha Engineers
such a amazing post please keep posting.
ReplyDeletePakistani Bridal Dresses Online
such a amazing post please keep posting.
ReplyDeletePakistani Bridal Dresses Online
Contact is very good and informative
ReplyDeleteAnagha Engineers
Awesome post thank you sharing for knowledge.
ReplyDeleteAnagha Engineers
Thanks for sharing the wonderful article, Helps a lot. Today I learn new things and try them in the future.
ReplyDeleteAnagha Engineers
I absolutely love your content and want more! Sure your next post will be as great as this.
ReplyDeleteAnagha Engineers
news,busines,followers,likes,france,social,media,fitness,
ReplyDeleteThanks for posting this info. I just want to let you know that I just check out your site and I find it very interesting and informative.
I can't wait to read lots of your posts.
acheter des abonnés instagram france .
acheter instagram aime france
.
Hey what a brilliant post I have come across and believe me I have been searching out for this similar kind of post for past a week and hardly came across this. Thank you very much and will look for more postings from you.
ReplyDeleteKevlar jeans Kevlar shirts Kevlar gloves
I recently came across your blog and have been reading along. I thought I would leave my first comment. I don't know what to say except that I have enjoyed reading. Nice blog. I will keep visiting this blog very often.
ReplyDeletearmored motorcycle hoodie motorcycle cargo pants
The post is written in very a good manner and it contains many useful information for me.
ReplyDeleteKevlar motorcycle jeans Kevlar motorcycle shirts
Very useful post. This is my first time i visit here. I found so many interesting stuff in your blog especially its discussion. Really its great article. Keep it up. motorcycle riding pants womens motorcycle jeans
ReplyDeleteI havent any word to appreciate this post.....Really i am impressed from this post....the person who create this post it was a great human..thanks for shared this with us.
ReplyDeletebest motorcycle jeans womens biker apparel Motorcycle Race Suits
I really like your very well written post. it will be beneficial to everybody Keep it up..
ReplyDeleteAnagha Engineers
I like the valuable info you provide in your articles. I will bookmark your blog and check again here frequently. Very useful info
ReplyDeleteAnagha Engineers
Google has stayed top, since they have precise strategies and calculations that convey solid outcomes to the searchers. Webdesignlab
ReplyDeleteThe article is very nice, thank you for sharing it!
ReplyDelete"Social Bookmarking Sites List
High PR Social Bookmarking Sites
1000 Social Bookmarking Sites List
Bookmarking Submission Sites
High Da Social Bookmarking Sites
Bookmarking Sites List
Dofollow Social Bookmarking Sites
Instant Approval Social Bookmarking Sites List
Ppt Submission Sites
Ppt Submission Sites List
Free Ppt Submission Sites
High PR Ppt Submission Sites
Ppt Submission Sites for SEO
PDF Submission Sites
PDF Submission Site List
High PR PDF Submission Sites
PDF Submission Sites List 2018
Image Sharing Site List
Image Sharing Sites List
Image Submission Sites
Image Submission
Image Submission Site
Image Submission List
Image Submission Site List"
hoverboardsguide.com
ReplyDeleteHmm!! This blog is really cool, I’m so lucky that I have reached here and got this awesome information.
ReplyDeleteAnagha Engineers
On this website, I found a lot of good articles. thanks for all of those
ReplyDeleteAnagha Engineers
Myflexiwork was born as a result of several experiences the founder went through when he was outsourcing digital services from other sites. Some of the sites have complicated terms of services and others too charge too high service fees. Many of these sites have other loopholes issues stretching from security services to monetization of key players.
ReplyDeleteUpon several research, it was seen that all such ills could be solved for better services. Attempts were made to draw site owners’ attention to update their services but they did not embraced the offered solution 100%. Still worried about the general state of things, Myflexiwork was established to curb the situation of the dissatisfaction as experienced before that others too might be facing elsewhere in this field of business.
Myflexiwork is a web platform where Myflexiwork is used to handle short term electronic contracts between e-service(s) providers and their clients. In other words, it’s a world of commercial activity that deals with selling and buying of digital goods and services with a built-in chat service, sophisticated security system and efficient search triggers for smoothness in transaction process.
Myflexiwork business has two categories of customers that are the key players on the platform.
Buyers: Individuals and/or Businesses of all sizes that need to outsource digital activities
Sellers: Individuals and/or Firms looking for the opportunity to sell digital services
For detail service please also visit our site https://www.myflexiwork.com/
Polyether Polyol blended system formulated free from CFC & HCFC. This system particularly is developed for packaging purposes.
ReplyDeleteAnagha Engineers
Supex All Clear is an entirely transparent sealant which can also find use as an adhesive.
ReplyDeleteAnagha Engineers
Tradeinsta is an Online Trading App, It’s a free and easy to use trading app.
ReplyDeleteOnline Trading App
Supex 100 PU FOAM Spray Sealant is a one-component, multipurpose polyurethane foam. Works excellent as door gap filler. This sealant is curable by air humidity and has high adhesion strength.
ReplyDeleteAnagha Engineers
This seepage causes moisture damage to the interior portions of the walls.
ReplyDeleteAnagha Engineers
Supex 200 GP RTV Silicone Sealant is an one part acetoxy cure adhesive sealant that is suitable for general construction sealing and bonding applications.
ReplyDeleteAnagha Engineers
An innovative solution to prevent rusting & corrosion by Anagha Supex Neutral Plus Non – Corrosive Neutral Cure Silicone Sealant is a one part low modulus, low odor, professional grade sealant.
ReplyDeleteAnagha Engineers
Tie Rod Hole packing is a commonly observed action during the time of finishing process of any construction.
ReplyDeleteAnagha Engineers
Nail Free Adhesive Instant grab adhesive offers high strength, heavy duty, high gap fill properties.
ReplyDeleteAnagha Engineers
Thanks. You will get best information from for you.
ReplyDeleteWhen my Bellsouth Mail Not Opening is contact technical professionals over toll free helpline number and get most suitable solutions. These experts are well knowledgeable to solve issue in meanwhile time. Whenever you face any issue, you can also contact them over Bellsouth Customer Service 1(888)404-9844. These all are really polite & soft spoken.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThank you sharing informative imformation with us, keep posting more like this.
ReplyDeleteprofessional packers and movers chennai
Electronic Services Has Been Providing Service Repair Installation Home Theater Design Amc Sale & Exchange Of Hi-End Brands Electronics
ReplyDeleteELESER
mintonblock digital asset investment fund
ReplyDeletebest blockchain investment firm
get coin swapping service
how to develop a smart contract
best bitcoin 401k investment plan
Nice post thanks for sharing the information i like it very much.
ReplyDeletesmall cardboard boxes
cardboard boxes wholesale
Electronic Services for providing good quality and on time service in repairing
ReplyDeletebose service center gurgaon, denon service center, bose repair experts, bose service center, denon service center delhi
we are always available for electronics repairing.We give you satisfied service,we add care in electronic product,gives you the visible difference ,gives you quality service
ReplyDeletebose service center gurgaon, denon service center, bose repair experts, bose service center, denon service center delhi
we are always there for you.Every electronic problem solve here.The best place for electronics repairs,we make electronic repairing easy
ReplyDeletebose service center gurgaon, denon service center, bose repair experts, bose service center, denon service center delhi
Such a informative blog. Thanks for sharing Information. You can also check some informative information at Times30
ReplyDeleteshipping containers for sale
ReplyDeletehttps://shipmancontainer.com/
The best store for quality electronic repairing excellent electronic service with affordability measures.Best with electronic repairing a right place for right solution.
ReplyDeletebose service center gurgaon, denon service center, bose repair experts, bose service center, denon service center delhi
A site for electronic repairing.A new world for electronic products we make electric products perfect
ReplyDeletebose service center gurgaon, denon service center, bose repair experts, bose service center, denon service center delhi
https://www.friendzitsolutions.biz
ReplyDeleteFriendz IT Solutions|Software Company in Varanasi|SEO ...www.friendzitsolutions.biz
We develop international level website design so that it give a good look of the company to the world.
Get the best offers at Maccaron. COD Available. Free shipping on orders above ₹700. Shop Face Care for Women, FaceCare, Body Care, Fragrance, Makeup, Bath, Hair, Hand & Nail at Maccaron at best price. Korean Beauty, Makeup, & Skincare
ReplyDeleteToday numerous things have been digitized and digitization is ceaselessly expanding in numerous territories and nations. In such a circumstance, you can likewise make a vocation in this computerized age. Computerized promoting has become a zone where you can gain millions. But if you want to work with a digital marketing agency, then sure you will be on the right path.
ReplyDeletethanks for share this blog . i hope u can share more this blog .
ReplyDeletemobile accessories online pakistan
Manglik Matrimonial
ReplyDeleteMangliks Matrimony - Find 1 Lakh+ Of Manglik Community Brides & Grooms On Mangliksmatrimony.com, The Most Trusted Matrimony Site For Happy Marriages. JOIN FREE! https://www.mangliksmatrimony.com/
Donald B. Kipkorir is one of the continent’s richest and influential men
ReplyDeleteDonald B. Kipkorir
Kipkorir started his journey to success in 1994 when he joined the Moses Wetang’ula law firm
ReplyDeleteDonald B. Kipkorir
Forex trading aims at extracting profits from the price movements of the currencies.
ReplyDeleteDonald B. Kipkorir
Crazy money, Ludacris Net Worth | Comes Under Top 100 Richest Rappersludacris
ReplyDeletegreat article
Deletehttps://www.fraqualityconstructions.com.pk/best-construction-company-in-lahore/
ReplyDeleteKipkorir represented one Gulamhussein Sheikh in the case of a claim for a debt worth a cool $3 million
Donald B. Kipkorir
Ludacris wrote his first rap when he was only nine years oldludacris
ReplyDeleteForex trading in Kenya has increased over the years with Kenya accounting for 70,000 people participating in the trade.
ReplyDeleteForex trading
Kipkorir indulged his ambitions and took a two-year loan.
ReplyDeleteDonald B. Kipkorir
Ludacris is the CEO of the record company ‘Disturbing Tha Peace’ and with three Grammy Awards under his beltludacris
ReplyDeleteKenyans can trade in the foreign exchange market through any retail CFD or forex broker in Kenya
ReplyDeleteForex trading
The third born in a family of nine Kipkorir once told Business Daily that he lived all his childhood in a mud-thatched hut all the way up to joining the university.
ReplyDeleteDonald B. Kipkorir
Ludacris acting career features famous roles in Fast and Furious, Hustle & Flow, and Crash.ludacris
ReplyDeleteMr. Masiyiwa and his wife Tsitsi founded the Higherlife Foundation, which supports orphaned and poor children in Zimbabwe, South Africa, Burundi and Lesotho
ReplyDeleteStrive Masiyiwa
content is the best way to describe yourself but if use images then are very easy to understand the point. Yamaha motorcycle leather jacket
ReplyDeleteHarley Davidson Men’s Dauntless Convertible Leather Jacket
Women’s Cropped Perfecto blue in Lambskin Leather Jacket
Men’s Harley Davidson Classic Black & Orange Biker Leather Jacket
Hi, I read much contents but you really describe amazing information. Please Share more.
ReplyDeleteHONDA Camel Motorcycle Leather Jacket
HONDA NASTRO AZZURRO Motorbike Sport Leather Jacket
HONDA Repsol GAS Motorcycle Leather Jacket
Alpinestars Blue Croes Celer Leather Motorcycle Jacket
Information very well! Thanks for sharing the amazing point. genuine leather bomber jackets
ReplyDeleteSuzuki leather jacket
Thanks for sharing the post.
ReplyDeleteweb design and development services
Flamboyant city lawyer Donald B Kipkorir wears suits worth over Sh400,000
ReplyDeleteDonald B. Kipkorir
Ludacris took a more mature approach to his fourth album The Red Light Districtludacris
ReplyDeleteStrive Masiyiwa is a London-based Zimbabwean billionaire businessman and philanthropist.
ReplyDeleteStrive Masiyiwa
How can write the content really you know dear and describe the content in the best way with unique and deep little words. Harley Davidson men's motorcycle leather jackets
ReplyDeleteKipkorir was the legal adviser for the Kenyan government
ReplyDeleteDonald B. Kipkorir
Christopher to come up with the hip hop household name Ludacris, a favorite on former President Obama’s playlist.ludacris
ReplyDeleteChristopher to come up with the hip hop household name Ludacris, a favorite on former President Obama’s playlist.ludacris
ReplyDeletethis article is the best for me. And we are the best plumbing tempe
ReplyDeleteUrgent care near me, there is wine, there is very good care, and especially the old age are very well cared.
ReplyDeletebest gastroenterologist near me
LOve the article and your creativity buy sell trade offer unique and specialized services to our clients and in return create a long-lasting working relationship. We provide the Best 2/3/4 BHK Flats, Apartments, Penthouse, Corporate Properties, Commercial Properties in Noida, Greater Noida West, Better go with this
ReplyDeleteyoutube channel for sale
Methods to calculate "What is 5 percent of 20?" with step by step explanation
ReplyDeleteASP.NET provides an incredible source web framework, introduced by Microsoft, for developing latest web apps and services and we queen towing service provide services for your car
ReplyDeleteYour article is great and rewarding. I like it very much. Hope to read more posts from you.
ReplyDeleteThank you so much for the post you do. I like your post and all you share with us is up to date and quite informative, visit website
ReplyDeleteNice Work Really Helping us
ReplyDeleteMinky Fabric
This comment has been removed by the author.
ReplyDeleteShop deal24x7.ltd and find the best online deals on everything for your needs.. We work every day to bring you discounts on new products across our entire store Whether you’re looking for memorable gifts or everyday essentials, you can buy them here for less.
ReplyDeleteWhat A Great Article, Very Informative & Deep Studied. It Will Really Helpful to a newbie.
ReplyDeletebest travel agents in pakistan
Amazing Post
ReplyDeleteganesh machine tool
ReplyDeleteganesh machine tool
ganesh machine tool
ganesh machine tool
ganesh machine tool
Melbet is a fast-growing online betting company in INdia. Melbet offers the full market for online sports betting on cricket, kabaddi, football, tennis, and other sports.
ReplyDeleteAdditionally, verify that the website design organization should have a gathering of experienced web designers, engineers, developers and analyzers and so on so you can make sure about a wide range of administrations under one rooftop. Webdesign Kortessem
ReplyDeleteThanks for sharing you thoughts.
ReplyDeletebest handsfree price in pakistan
I can recommend primarily decent and even responsible tips, as a result view it: custom patches
ReplyDeleteSo lot to occur over your amazing blog. Your blog procures me a fantastic transaction of enjoyable.. Salubrious lot beside the scene. custom patches
ReplyDeleteRead the latest trending news, viral stories, and more share free guest post with do-follow backlink on AajKaViral.
ReplyDeletei like this post
ReplyDeletemobile accessories online pakistan
this blog is awesome and if you want to learn about the google adsense approval tricks pls visit my site
ReplyDeleteAre you looking for best water heater or best Geyser in India ? Here is the list of best geysers to buy online based on user reviews and ratings
ReplyDeleteI did not know about rich results. Thank you for this elaborate explanation.
ReplyDeletehttp://myfiexts.net/
Exactly what I needed! I cannot cut down my midnight snack, now I’ve found healthy alternatives 🙂 Thanks a lot!http://myextextender.com/
ReplyDeleteThanks for sharing, I've also put up a digital marketing guide here.
ReplyDeleteThis blog is really cool, I’m so lucky that I have reached here and got this awesome information.
ReplyDeleteBest Digital Marketing Company in Haldwani
thanks for share this blog . i hope u can share more this blog .
ReplyDeleteWeb Development Company in Haldwani
As a Web Developer Gold Coast we are adamant on ensuring the clients needs come first. We deliver all projects in a prompt and professional fashion and are always available for ongoing support. We don’t believe in hidden fees, just an honest quote and a web development service which exceeds your expectations every time.
ReplyDeleteGreat and useful article. Creating content regularly is very tough. Thanks you. Write more with
ReplyDeleteKbc head office whatsapp number
Rick Ross is an American rapper, songwriter, entrepreneur.
ReplyDeleteRick Ross Net Worth
thanks for share this blog .this article is unique.
ReplyDeletekumrat valley tour packages
Nice post
ReplyDeleteBest Earbuds Under 4000
Best Earphones Under 1000
Best Earphones Under 500
Also visit our blog
Here, that was nice blog. i got clear my point about internet services through this services. there are more best internet providers. But they are providing internet services in every state of us. You can get more 20+ services through top wireless internet providers on your door in very quick time. And we are cheapest internet provider for home in us.
ReplyDeletethanks for sharing this post
ReplyDeleteletfore
Website Developers Australia are here to implement all the essential digital marketing components required to create an impactful business presence online. Through direct marketing towards the right customers with a state-of-the-art website. We can guarantee results like no other agency in Australia.
ReplyDeleteDo You find any job do visit Assam Cakori website
ReplyDeleteAwesome blog. I enjoyed reading your articles. This is truly a great read for me. I have bookmarked it and I am looking forward to reading new articles. Keep up the good work!
ReplyDeletehttps://www.hobartbricklayers.com.au/
I am wildblue Gmail setting expert. And I can do all the things in wildblue family that can best of the experts are doing. And I have more and more experience.
ReplyDeletethanks for share this blog.
ReplyDeleteDrug addiction center in Lahore
thanks for share this blog .nyc article .
ReplyDeleteherbal medicine for male infertility in Pakistan
How can write this type of amazing content on my blog you have sucha nice content.
ReplyDeleteWe provide latest news from Pakistan Check out World news, Pakistan news, Education news, Technology news, Health news, Science news, Sport
ReplyDeleteNews, Business news, breaking news
https://onlineindus.com/
Nancy Pelosi is an American ministry official who has total credit of $120 million.
ReplyDeleteNancy Pelosi Net Worth | Politician | Lifestyle | Personal Information
Mr. Feroz Khan started trading and learning the ropes of the same since 1997, in California, USA. He learned the hidden secrets of the gem Mr. W D GANN and Elliott Wave during his stay in California.
ReplyDeletegann course in india
I am very excited to see your article, a good way of content delivery.
ReplyDeletejobs on aws
aws networking certification
rpa blue prism
future scope of robotics
hadoop testing interview questions and answers for experienced
oracle pl sql interview questions
Usually I never comment on blogs but your article is so convincing that I never stop myself to say something about it. You’re doing a great job Man, Keep it up and really its very useful.
ReplyDeleteVisit Our Site : www.finhealcapital.in
Usually I never comment on blogs but your article is so convincing that I never stop myself to say something about it. You’re doing a great job Man, Keep it up and really its very useful.
ReplyDeleteFor Instant personal loan install Finheal Capital Mobile App.
Download Now : bit.ly/fin_capital
Visit Our Site : www.finhealcapital.in
Everybody understands what SEO specialists do, yet not many skill they do it.Webdesign bureau
ReplyDeletethanks for share this blog .
ReplyDeletebest handsfree price in pakistan
Sports Leo is the most trusted source of Sports News from across the continent. We are Africa’s leading sports news site for matches, sports updates, live scores, fixtures and highlights.
ReplyDeleteSports News from across the continent
Thanks for this great post. full of interesting topics and relevance
ReplyDeleteUsually I never comment on blogs but your article is so convincing that I never stop myself to say something about it. You’re doing a great job Man, Keep it up and really its very useful.
ReplyDeletethis blog is grateful and helpful for my business site.
ReplyDeletemaca root in Pakistan
Thanks for sharing this information.
ReplyDeleteGeomar Accounting is about how to produce the finest outcome in real-estate bookkeeping and trust-accounting practice.
https://geomaraccounting.com.au/
<a href=" https://www.blogger.com/blog/earnings/8900807841526830404!</a>
ReplyDeleteWoderful content. I am regularly follow this blog. Thank you for updating such a good content. Please follow my Travel blog for more information about Eco Park in Kolkata.
ReplyDeleteMy other posts are:
Victoria Memorial in Kolkata.
Scuba Diving in Goa.
Top visiting places in GOA.
Calangute Beach in Goa.
Candolim Beach in Goa.
Baga Beach in Goa.
Was fantastic! You did a great job of hitting on all the things that matter for a full size sedan and the trunk test was particularly amusing. Keep up the great work! Only now there’s a lot of tech being put to use, and much greater attention to detail. Best and Informative content would like to visit your website again . SolarParkingLotLights
ReplyDeleteWas fantastic! You did a great job of hitting on all the things that matter for a full size sedan and the trunk test was particularly amusing. Keep up the great work! Only now there’s a lot of tech being put to use, and much greater attention to detail. Best and Informative content would like to visit your website again . SolarParkingLotLights
ReplyDeleteWas fantastic! You did a great job of hitting on all the things that matter for a full size sedan and the trunk test was particularly amusing. Keep up the great work! Only now there’s a lot of tech being put to use, and much greater attention to detail. Best and Informative content would like to visit your website again . SolarParkingLotLights
ReplyDeleteWas fantastic! You did a great job of hitting on all the things that matter for a full size sedan and the trunk test was particularly amusing. Keep up the great work! Only now there’s a lot of tech being put to use, and much greater attention to detail. Best and Informative content would like to visit your website again . SolarParkingLotLights
ReplyDeleteThank you so much for this information. Really loved it !
ReplyDeleteThanks! really loved this valuable stuff.
ReplyDelete