Friday, July 30, 2021
For example let's say you have the following markup
<div id="combinator-div"><h1>I'll be back.</h1></div>
<h1>Combinator me</h1>
Let's say you only want to apply the styles for the <h1> tag that's inside the combinator-div, you can use a combinator style which is a combination of the div id and the h1 tag as combination to style a very specific element on the page. The style would look like the following
#combinator-div h1 {font-family: sans-serif; font-weight: bold; color: green;}
If you run the page with the code then you would get the following output
As you can see only the I'll be back <h1> is styled, the other <h1> is just not cool enough to get styled.
Thursday, July 29, 2021
In this post we are going to create our first Entity Framework migration and creating an actual database in MySQL.
In order to do that we need to add a few NuGet packages to our Asp.Net Core project including the Entity Framework Core package. But, before we do that we want to find out what what version of .NET Core we are running. Obviously I have it memorized, but for the rest of you, you can type the command dotnet --version to figure out what the version is :) It's always a good idea to try and match the package version with the .NET Core runtime you have. It's one of the more annoying thing with Angular and Asp.Net Core, it's changing constantly. So as you can see my version 3.1.xxx so I should try to install packages that are made for 3.1.x.
The first package we are going to install is the Microsoft.EntityFrameworkCore. So open the ACMEBank.API project with Visual Studio Code. Press Ctrl+Shift+P and type NuGet and select
Wednesday, July 28, 2021
User Data in an instance allows you run commands while your instance boots up. In the previous posts we just plain vanilla instances so far. But in this post we are going to install the Apache Httpd service when we create our instance using User Data.
Here are the steps to create an instance with User Data:
In this blog we are going to start our journey into AWS infrastructure with the creation of an EC2 instance which is probably the most common task you'll ever do.Tuesday, July 27, 2021
SELECT ProductName,UnitPrice FROM Products WHERE ProductName LIKE 'Chef%'
The query above returns all the records in the Products table that begins with the word "Chef"

Monday, July 26, 2021
In this post we are going to install the Apache Web Server, which is the most common web server in the world. With a web server you can serve up web sites or business products on the web. Therefore it's kind of like giving your Linux system a purpose to exist.
The service you have to install is called httpd and the configuration files are located in the following directories
- /etc/httpd/conf/httpd.conf
- /var/www/html/index.html
- systemctl start httpd
- systemctl enable httpd
Friday, July 23, 2021
Thursday, July 22, 2021
Wednesday, July 21, 2021
An instance metadata is data about your instance that you can use to configure your instances. They are divided into categories. Anyone who have access to the instance can view the metadata, therefore you should not store anything sensitive that could be accessed such as "User Data"
You can get more information here at Amazon's website:
https://docs.aws.amazon.com/AWSEC2/latest/UserGuide/instancedata-data-retrieval.html
You can access your metadata with this URL http://169.254.169.254/latest/meta-data/
Here are the steps to retrieve your instance data:
1. Connect to your AWS Linux instance and type curl http://169.254.169.254/latest/meta-data/
Tuesday, July 20, 2021
In this post we are going to install MySQL Workbench on Fedora. MySQL Workbench is a great GUI database management tool for MySQL. Even though we can do everything we need with MySQL on the terminal it's nice sometime to see the tables and data visually.
Here are the steps to install MySQL Workbench:
1, Go to the yum repository for MySQL at https://dev.mysql.com/downloads/repo/yum/ select the Fedora repository, and click "Download"
Monday, July 19, 2021
Sendmail is the most common Linux mail service, it is lightweight and is used in administrative tasks as well as sending mail. In this post we are going to install and configure Sendmail and go over how to use it. Sendmail is the mechanism to send mail, it's not the mail server itself.
First let's install the Sendmail service, type dnf install sendmail -y after sendmail is installed you can install another package which will configure sendmail for you, type dnf install sendmail-cf -y to install that package
One it is installed you need to define your smtp relay server in the file /etc/mail/sendmail.mc file in the line that says dnl define(`SMART_HOST', `smtp.your.provider')dnl this is the one service that you need to have some infrastructure in place before you can use it. Remember to remove the dnl when you specify the smtp server because dnl means comment in the sendmail.mc file.
Once you have your smtp relay server defined, you can start the sendmail service with the systemctl restart sendmail command
Friday, July 16, 2021
Here are the examples of a text-transform:
p.upper {text-transform:uppercase}
p.lower {text-transform:lowercase}
p.cap {text-transform: capitalize}
Here are the HTML markup:
<p class="upper">uppercase me</p>
<p class="lower">LOWERCASE ME</p>
<p class="cap">captain america me</p>
Here is the output:
Previous: CSS: The em Unit
Thursday, July 15, 2021

The INNER JOIN functions like the WHERE clause by relating two or more tables using matching data. The difference is that the INNER JOIN is used in the FROM clause. So to the the employee's territory like the one we wrote in this blog. We would change the query into the query below to use the INNER JOIN instead of the WHERE clause.
SELECT e.FirstName + ' ' + e.LastName AS Name, t.TerritoryDescription,t.TerritoryID FROM Employees e INNER JOIN EmployeeTerritories et ON et.EmployeeID = e.EmployeeID INNER JOIN Territories t ON t.TerritoryID = et.TerritoryID
With the result:

Wednesday, July 14, 2021
In this post we are going to connect to a Windows instance using RDP. In order for us to connect to the Windows instance we need to get the password for the server using the key pair that we downloaded from the last post when we created the instance, the .pem file.
Here are the steps to connect to the Windows instance using RDP:
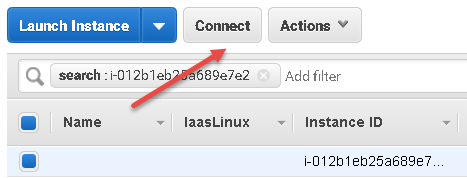
1. Navigate the EC2 "Instances" page, check the instance and click "Connect"
2. On the next screen click on "Get Password"
Tuesday, July 13, 2021
In this post we are going to circle back to MySQL and continue setting up our MySQL database, so that we can use it in our application. Since we don't want to use our root for log in and we turned off root login for remote connection. We have to create a dedicated user for our application. Here are the steps to create a dedicated dev use in MySQL
1. Log into MySQL with root using this command mysql -u root -p
2. In the MySQL prompt type CREATE User 'devuser'@'localhost' IDENTIFIED BY 'P@ssw0rd'; to create the user, obviously if this is your production environment you would want to use a more secure password
3. Then type GRANT ALL PRIVILEGES ON *.* TO 'devuser'@'localhost' WITH GRANT OPTION; to grant the user all the privileges on all the objects
4. Now type FLUSH PRIVILEGES; to update and apply the privileges
Monday, July 12, 2021
Now that we have a good understanding of how time works in a Linux ecosystem. We want to sychronize our time with the chrony package. There's also the ntp package but it's been deprecated so the way to do this right now is the to do it with the chrony package.
Here are the steps to synchronize time with chrony:
1. First you wan to install the package by running the command dnf install chrony -y it might already be installed
2. Once it's installed type the command systemctl enable chronyd and systemctl start chronyd to start the time sychronization
3. If you want to see more information about the time synchronization on the server you can run the chronyc tracking command
You can add or remove the servers in the /etc/chrony.conf file in the top section, which should have iburst in it.
# Use public servers from the pool.ntp.org project.
# Please consider joining the pool (http://www.pool.ntp.org/join.html).
Friday, July 9, 2021
Align Left text-align: left;
Well you could always do that with CSS with the text-indent property, the only caveat is that it has to be a block based element. Meaning it automatically puts a line break after the tag. If you need a refresher on block vs line element, I have an excellent post on this topic here. I know a shameless plug, oh and please click on my ads so that I can retire on a tropical island!...lol
Anyways back to the tutorial. So with the text indent you have total control over the indentation you need on your block element. It could either be a length value or a percentage value.
Well first let's define a div that we want our text to be in, then the text-indent will be based on that div.
Let's say we have the following styles:
div { width: 800px}
p.tdp {text-indent: 15%}
And the following markup
<div>
<p class="tdp">Indent this text please Indent this text please Indent this text please Indent this text please</p>
<p>This is just normal text This is just normal text This is just normal text This is just normal text This is just normal text</p>
</div>
Thursday, July 8, 2021
Before we run our Asp.Net Core application for the first time we are going to copy a controller from Asp.Net Core 2.2 to help us create the skeleton for our application. A skeleton are the plumbings we do at the beginning of our application to make sure all the mechanisms work. It's called the ValuesController which has been replaced with a more complicated WeatherForecastController. The ValuesController is just a lot easier to work with to get things set up.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace ACMEBank.API.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
// GET api/values
[HttpGet]
public ActionResult> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
[HttpGet("{id}")]
public ActionResult Get(int id)
{
return "value";
}
// POST api/values
[HttpPost]
public void Post([FromBody] string value)
{
}
// PUT api/values/5
[HttpPut("{id}")]
public void Put(int id, [FromBody] string value)
{
}
// DELETE api/values/5
[HttpDelete("{id}")]
public void Delete(int id)
{
}
}
}
Wednesday, July 7, 2021
Tuesday, July 6, 2021
SELECT EmployeeID, (FirstName + ' ' + LastName) AS Name
FROM Employees
WHERE EmployeeID IN (SELECT EmployeeID
FROM EmployeeTerritories
WHERE TerritoryID=01581)

Things You Should Know About Subqueries:
- They are not the most efficient performance wise
- You can only retrieve a single column in the subquery, retrieving multiple columns will throw an error
Monday, July 5, 2021
NTP stands for Network Time Protocol, in a nutshell what this service does is that it synchronizes your servers so that communications is reliable between servers. The reason NTP is needed is because there are three types of time in computer networking. They are the following:
- Hardware time
- System time
- NTP
NTP is graded by Stratums with a scale, yeah buzzwords! So if you have a stratum of 1 that means you are the champ you are at atomic clock synchronization, and if you are at 16 you are a chump! Best explanation ever!
Anyways to check if you are using NTP you can type the timedatectl status on the terminal
As you can see I am a champ, because the timedatectl status command tells me that my system clock is synchronized and my NTP service is active, and if you say otherwise, "I will break you!". It's my blog sorry. Besides showing the status timedatectl is also useful in setting the time it will check to see if the time you set is reasonable for instance you can set the time to 1999 because you wanted to party like it's 1999. Let's see what happens time using the command timedatectl set-time "1999-01-01 00:00:00"
Friday, July 2, 2021
The keyword inherit simply means that current element inherit the properties of it's parent element.
It is applied automatically be default, but it could be useful when you want to be specific about what you want.
For example if you define the following style for the parent element
#parentElem {color: red; font-weight: bold}
And have the following markup, the style will automatically be applied to the child element
<div id="parentElem">
<p>Child element</p>
</div>
Thursday, July 1, 2021
For those of you who works with Visual Studio, working with C# comes out of the box, but with Visual Studio Code you need to install some extensions from the Marketplace to make it suitable for C# development.
Here are the extensions you need to install:
- C#: This extension by Microsoft gives us IntelliSense, references, code editing and highlighting and debugging support
- C# Extensions: This extension let's you create C# files, like classes and interfaces also some keyboard shortcuts like creating. This one seems to be no longer in development for a long time, but it works fine.