Thursday, February 12, 2015
This is part three of our series on Entity Framework. In the last blog we went over how to create an Entity Framework model with the Northwind database. Now we are going to use that model in our ASP.NET by binding the Entity objects that have created to a GridView in our "Northwind" ASP.NET project. Usually we would put the Entity Framework model in a class library project and use it as our data access layer, but for simplicity I've decided to put in the same project as the ASP.NET pages.
Below are the directions on how to use the Entity objects in our web pages.
1. Create "Default.aspx" page in the "Northwind" web project.

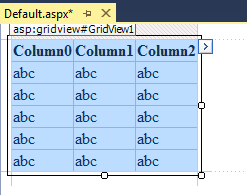
2. Add a GridView control to the page.

3. In the "Default.aspx.cs" file add the following using statement
4. Then in the Page_Load method write the following code.
The code above creates a new instance of the NorthwindEntities database context. We use create it inside the "using" statement because the advantage of using the "using" statement is that the object will be automatically disposed of when it's not needed. It's good to use the "using" statement with resources related objects.
After we assign the new NorthwindEntities object to the variable "nwctx" we use LINQ to query select all the "Products" Entity objects in the "Products" DbSet. If you look inside the code file "NorthwindModel.Context.cs" file you will see that when you create the "NorthwindEntities" object you are creating an instance of this class, and it will give you to the DbSet of all the objects in the model. DbSet gives you a collection of all the entity objects so that you can work with it. Below is the code inside the "NorthwindModel.Context.cs" file
5. Once we get the list of "Products" from our LINQ query we bind our result to the GridView on our "Default.aspx" page. It's important that you call the .ToList(); method on the LINQ query, or the "Default.aspx" page will throw an error. What the .ToList() method does is that it converts the LINQ query to return a list of objects. So you are actually binding the GridView control to a list of objects. After you have define the datasource for the GridView you just call the DataBind() method to bind the list of "Products" to the GridView.
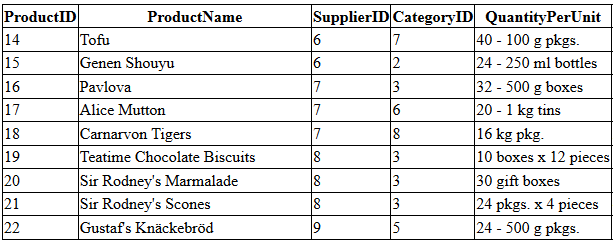
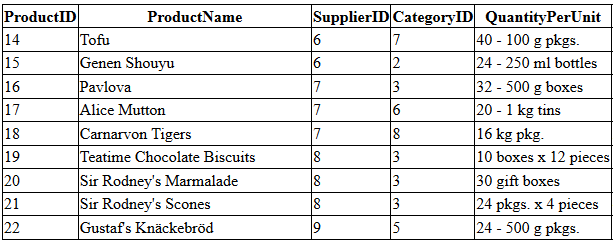
6. If you click Ctrl+F5 to run the Default.apsx page you will see that GridView has been populated with the records in the Northwind database.

So you just got yourself a data access layer with the Entity Framework without much effort on your part. Because Entity Framework maps your database to objects it works well with other ASP.NET and Microsoft technologies such as MVC and WCF, because you are just dealing with objects not the underlying database. You don't have to worry about creating the database the connections or none of the complexity, it's all been encapsulated with the DbContext class.
Blogs in the Entity Framework Series:
Below are the directions on how to use the Entity objects in our web pages.
1. Create "Default.aspx" page in the "Northwind" web project.

2. Add a GridView control to the page.

3. In the "Default.aspx.cs" file add the following using statement
using Northwind.Models;Northwind.Models is the namespace of models that we just created.
4. Then in the Page_Load method write the following code.
protected void Page_Load(object sender, EventArgs e)
{
using(NorthwindEntities nwctx = new NorthwindEntities())
{
var query = from prod in nwctx.Products
select prod;
GridView1.DataSource = query.ToList();
GridView1.DataBind();
}
}
The code above creates a new instance of the NorthwindEntities database context. We use create it inside the "using" statement because the advantage of using the "using" statement is that the object will be automatically disposed of when it's not needed. It's good to use the "using" statement with resources related objects.
After we assign the new NorthwindEntities object to the variable "nwctx" we use LINQ to query select all the "Products" Entity objects in the "Products" DbSet. If you look inside the code file "NorthwindModel.Context.cs" file you will see that when you create the "NorthwindEntities" object you are creating an instance of this class, and it will give you to the DbSet of all the objects in the model. DbSet gives you a collection of all the entity objects so that you can work with it. Below is the code inside the "NorthwindModel.Context.cs" file
namespace Northwind.Models
{
using System;
using System.Data.Entity;
using System.Data.Entity.Infrastructure;
public partial class NorthwindEntities : DbContext
{
public NorthwindEntities()
: base("name=NorthwindEntities")
{
}
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
throw new UnintentionalCodeFirstException();
}
public virtual DbSet Categories { get; set; }
public virtual DbSet CustomerDemographics { get; set; }
public virtual DbSet Customers { get; set; }
public virtual DbSet Employees { get; set; }
public virtual DbSet Order_Details { get; set; }
public virtual DbSet Orders { get; set; }
public virtual DbSet Products { get; set; }
public virtual DbSet Regions { get; set; }
public virtual DbSet Shippers { get; set; }
public virtual DbSet Suppliers { get; set; }
public virtual DbSet Territories { get; set; }
}
}
5. Once we get the list of "Products" from our LINQ query we bind our result to the GridView on our "Default.aspx" page. It's important that you call the .ToList(); method on the LINQ query, or the "Default.aspx" page will throw an error. What the .ToList() method does is that it converts the LINQ query to return a list of objects. So you are actually binding the GridView control to a list of objects. After you have define the datasource for the GridView you just call the DataBind() method to bind the list of "Products" to the GridView.
GridView1.DataSource = query.ToList();
GridView1.DataBind();
6. If you click Ctrl+F5 to run the Default.apsx page you will see that GridView has been populated with the records in the Northwind database.

So you just got yourself a data access layer with the Entity Framework without much effort on your part. Because Entity Framework maps your database to objects it works well with other ASP.NET and Microsoft technologies such as MVC and WCF, because you are just dealing with objects not the underlying database. You don't have to worry about creating the database the connections or none of the complexity, it's all been encapsulated with the DbContext class.
Blogs in the Entity Framework Series:
Subscribe to:
Post Comments (Atom)
Search This Blog
Tags
Web Development
Linux
Javascript
DATA
CentOS
ASPNET
SQL Server
Cloud Computing
ASP.NET Core
ASP.NET MVC
SQL
Virtualization
AWS
Database
ADO.NET
AngularJS
C#
CSS
EC2
Iaas
System Administrator
Azure
Computer Programming
JQuery
Coding
ASP.NET MVC 5
Entity Framework Core
Web Design
Infrastructure
Networking
Visual Studio
Errors
T-SQL
Ubuntu
Stored Procedures
ACME Bank
Bootstrap
Computer Networking
Entity Framework
Load Balancer
MongoDB
NoSQL
Node.js
Oracle
VirtualBox
Container
Docker
Fedora
Java
Source Control
git
ExpressJS
MySQL
NuGet
Blogger
Blogging
Bower.js
Data Science
JSON
JavaEE
Web Api
DBMS
DevOps
HTML5
MVC
SPA
Storage
github
AJAX
Big Data
Design Pattern
Eclipse IDE
Elastic IP
GIMP
Graphics Design
Heroku
Linux Mint
Postman
R
SSL
Security
Visual Studio Code
ASP.NET MVC 4
CLI
Linux Commands
Powershell
Python
Server
Software Development
Subnets
Telerik
VPC
Windows Server 2016
angular-seed
font-awesome
log4net
servlets
tomcat
AWS CloudWatch
Active Directory
Angular
Blockchain
Collections
Compatibility
Cryptocurrency
DIgital Life
DNS
Downloads
Google Blogger
Google Chrome
Google Fonts
Hadoop
IAM
KnockoutJS
LINQ
Linux Performance
Logging
Mobile-First
Open Source
Prototype
R Programming
Responsive
Route 53
S3
SELinux
Software
Unix
View
Web Forms
WildFly
XML
cshtml
githu










Đặt vé máy bay tại Aivivu, tham khảo
ReplyDeletekinh nghiệm mua vé máy bay đi Mỹ giá rẻ
đặt vé máy bay giá rẻ từ mỹ về việt nam
lich bay tu duc ve viet nam
vé máy bay từ việt nam sang nga bao nhiêu
vé máy bay từ anh về việt nam vietnam airlines
vé máy bay từ pháp về việt nam
chi phí vé máy bay cho chuyên gia nước ngoài