Tuesday, March 31, 2015
Resizing images is a common task that you have to do to show your photo image on a website. Most digital camera or smart phones takes photos that are a lot larger than what most web sites can display in it's original size. In this blog we will show you how to resize your photo in GIMP.
Step By Step Instructions:
1. Open the original photo in GIMP
Step By Step Instructions:
1. Open the original photo in GIMP
Monday, March 30, 2015
Most new users to GIMP gets intimidated with the floating windows that is the default view when you first open GIMP.
Thursday, March 26, 2015
There are times when you see a class property without it's private member counterpart and all you see is the {set; get;} accessors. What you are looking at are auto properties that you can create in C#, the only requirements is that the set; and get; accessors contains no logic. Usually there are private members that the properties expose to other classes using the get/set accessors, like the code below:
public class Product
{
private int productId;
private string name;
private string description;
private decimal price;
public int ProductId
{
get
{ return productId; }
set
{
productId = value;
}
}
public string Name
{
get
{ return name; }
set
{
name = value;
}
}
public string Description
{
get
{ return description; }
set
{
description = value;
}
}
public decimal Price
{
get
{ return price; }
set
{
price = value;
}
}
}
Wednesday, March 25, 2015
In this blog I will go over how to set up jQuery for your web pages. There are two methods to using jQuery. The first is the use the CDN URLs that are hosted by jQuery, Google, and Microsoft just to name a few. In this tutorial we will set the CDN from Google. The process should be the same for jQuery and Microsoft CDNs.
1.x snippet: 2.x snippet:
You might be wondering why there are two versions of jQuery 1.x and 2.x, they both use the same APIs and they pretty much mirror each other on a release basis. The only difference is that the 2.x versions does not support IE 6,7, or 8. Just to be on the safe side I always use the 1.x versions.
Here are the URL for Google's jQuery Library:
https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js
https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.jsYou might be wondering why there are two versions of jQuery 1.x and 2.x, they both use the same APIs and they pretty much mirror each other on a release basis. The only difference is that the 2.x versions does not support IE 6,7, or 8. Just to be on the safe side I always use the 1.x versions.
Tuesday, March 24, 2015
Since Ubuntu does not configure the root account by default you have to manually assign root a password before you can use the root account. However, there's a way to log in as "root" without setting up the "root" password. The way to do this is to use the "sudo" and "su" command in combination. The "sudo" elevates your privileges to root like priviledges, while the "su" command is used to switch from one user to another. So when used together you get to log in as "root".
So in your Linux prompt type in the following command
sudo su
So in your Linux prompt type in the following command
sudo su
Monday, March 23, 2015
In the previous blog we went over how to create a simple ASP.NET MVC 4 application. In this blog we will go over the steps to upgrade our ASP.NET MVC 4 application to ASP.NET MVC 5 application.
Step-By-Step Instructions:
Step-By-Step Instructions:
- Open the "MyMVC4" project that you've created on the last blog
- Right click on the project and select "Manage NuGet Packages..."
In this blog we will go over how to upgrade your existing project which uses ASP.NET MVC 4 to ASP.NET MVC 5 using NuGet. During the upgrade you will encounter some errors but they are easy enough to fix by changing the Web.Config file. In the first blog we will create a simple ASP.NET MVC 4 application from scratch.
But first thing is first let's begin by creating a project in ASP.NET MVC 4:
But first thing is first let's begin by creating a project in ASP.NET MVC 4:
- Create a blank solution in Visual Studio call "MVCProjects"
Apache (HTTPD) is the most popular web server on the web right now. It is from the Apache Software Foundation. A web server serves content to the web. The power of Apache lies in it's modules which allows you to process scripting languages such as Perl, and PHP.
In this blog we will go over how to install the Apache Http Web Server on the Ubuntu Server:
1. In the terminal type in the following command
apt-cache search apache | more
In this blog we will go over how to install the Apache Http Web Server on the Ubuntu Server:
1. In the terminal type in the following command
apt-cache search apache | more
Sunday, March 22, 2015
There times when you have to store data as XML in a SQL Server database table. In this blog we will go over how to store XML as data in SQL Server. There's an xml data type in SQL Server that we can use to store XML data.
Example: Create a database table that contains a column to store XML data using the xml data type
If you look at the "Book" column for the table "Books" you will see that it has a data type of XML
Example: Create a database table that contains a column to store XML data using the xml data type
CREATE TABLE Books ( Id INT NOT NULL IDENTITY(1,1) PRIMARY KEY, Book XML NOT NULL );
If you look at the "Book" column for the table "Books" you will see that it has a data type of XML
Saturday, March 21, 2015
Friday, March 20, 2015
IF SomeCondition
BEGIN
-- Execute some code here
END
ELSE
BEGIN
-- Execute some code here
END
Else is optional
Thursday, March 19, 2015
Once you've graduated from the basic variables in JavaScript the next variable you want to learn is the JavaScript array. An array is a group of variables in a list or collection. However, you want to word it. As with everything else a JavaScript array is mutable, meaning you can change it dynamically while you are working on it.
Declaring an Array
Declaring an Array In Literal Format
Declaring an Array
var alphabet = new Array(); alphabet [0] = 'A'; alphabet [1] = 'B'; alphabet [2] = 'C';
Declaring an Array In Literal Format
var alphabet = ['A','B','C']
Wednesday, March 18, 2015
JavaScript objects acts differently than objects in the object-oriented programming world. A JavaScript object is mutable meaning it can be changed and is dynamic.
Here is how you would create a JavaScript object:
Or you can create a JavaScript object in a literal format
Here is how you would create a JavaScript object:
var Employee = new Object();
Employee.ID = 1;
Employee.FirstName = "Jeff";
Employee.LastName = "Jordan";
You create a new object the new Object() constructor
Or you can create a JavaScript object in a literal format
var Employee = {
ID: 1,
FirstName: "Jeff",
LastName: "Jordan"
};
You can also include a function as a method in your object like the example below
var Employee = {
ID: 1,
FirstName: "Jeff",
LastName: "Jordan",
displayEmployee: function() {
document.writeln("Employee ID: " + this.ID);
document.writeln("First Name: " + this.FirstName);
document.writeln("Last Name: " + this.LastName);
};
Tuesday, March 17, 2015
T-SQL variables allows you to store and assign values in your T-SQL code. Variables is a storage unit in programming which allows you to refer back to it at a later time.
T-SQL variables have the following characteristics:
As you can see from the above example you can declare a single variable or declare multiple variables with a comma separated list.
T-SQL variables have the following characteristics:
- Local variables must be prefixed @
- Global variables must be prefixed with @@
- Must be declared with the DECLARE statement
- Must specify the data type when declared
DECLARE @employeeID INT;
DECLARE @firstName CHAR(10), @lastName CHAR(20);
As you can see from the above example you can declare a single variable or declare multiple variables with a comma separated list.
Monday, March 16, 2015
Start up your Linux machine then do the following:
3. After logging in type "grep my-username-goes-here /etc/passwd", then you will see which shell environment you are using
Sunday, March 15, 2015
log4net is the most commonly used ASP.NET logging package. It is robust and flexible in it's features. You can choose to log your errors on the database or in a log file or multiple log files. However, it is not as straight forward to set up. In this blog we will go through the steps to install log4net using NuGet Package Manager.
1. Create an empty web project, and call it whatever you like, below is the settings that I have, then click "OK"
1. Create an empty web project, and call it whatever you like, below is the settings that I have, then click "OK"
2. Right click on the solution and select "Manage NuGet Packages for Solution..."
3. Locate the search box on the left hand side
4. Type "log4net" in the search box, the latest log4net version will show up in the search results in the main window. Click on the "Install" button.
5. Select the project that you want log4net to be installed, then click "OK"
6. After the installation under "References" log4net will be added
7.
Saturday, March 14, 2015
If you've installed an operating system in VirtualBox before you've probably noticed the screen is really small even when you switch to Fullscreen mode. It's so small that you can't even see the fonts for the icons if you have a desktop GUI installed. To fix this problem VirtualBox provides us with the Guest Additions tool. Which enables the virtual machine to be viewed at fullscreen.
To enable full screen on a Linux operating system. Perform the following actions, this should work on all Linux distribution that VirtualBox supports.
1. Start the virtual machine that you want to make full screen
To enable full screen on a Linux operating system. Perform the following actions, this should work on all Linux distribution that VirtualBox supports.
1. Start the virtual machine that you want to make full screen
Friday, March 13, 2015
The topic of installing a desktop GUI has been debated over the years. Friendships have been ruined because of it. I don't know if that's true, but some believe that the server should only have command line. This blog is not about that debate, I just want to see some freaking graphics on the monitor, and for my mouse to be more than a paper weight. So there's my opinion on the subject.
Anyways installing a GUI on Ubuntu server is really easy.
Here are the steps:
1. Start up your Ubuntu server VM
Anyways installing a GUI on Ubuntu server is really easy.
Here are the steps:
1. Start up your Ubuntu server VM
Thursday, March 12, 2015
In the previous two blogs we've gone through the steps to setting up the virtual machine to install the Ubuntu Server on VirtualBox, in this blog we will go over the steps to installing the Ubuntu Server. Be warn this is a long blog. I usually try to break up my blog so that you won't doze off, but I feel like this one has be left in tack. Here are the steps to install Ubuntu Server on your VirtualBox.
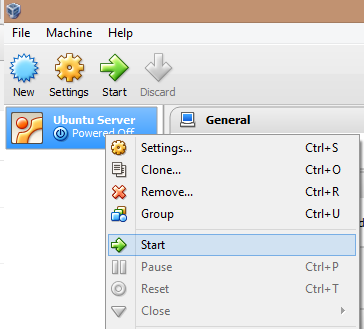
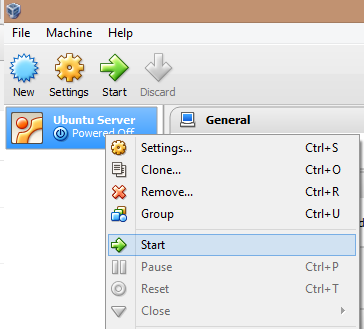
1. Right click on the "Ubuntu Server" virtual machine and select "Start"

1. Right click on the "Ubuntu Server" virtual machine and select "Start"

Wednesday, March 11, 2015
In the last blog we've created a new virtual machine that is ready for a Ubuntu Server operating system. Now we will install the Ubuntu Server operating system on that virtual machine. Here are the steps you need to take to install a Ubuntu Server operating system on that virtual machine.
1. Right click the "Ubuntu Server" virtual machine, then select "Settings"
1. Right click the "Ubuntu Server" virtual machine, then select "Settings"
Tuesday, March 10, 2015
If you are a developer on a shoestring budget, Linux is the way to go if you want to compete with the big boys. I have nothing against Microsoft, I actually love it a lot on the job. But when you want to start a personal project, Linux is the way to go, to get the most bang for the buck.
Ubuntu has always been great at offering enterprise level server products for free. A lot of what you learn with Ubuntu or any server side Linux distribution you can translate into the Windows environment quite easily. So it's worth the effort.
But before you can do all that you need the Ubuntu server environment up and running. Instead of going the dual boot route you can have your Windows OS as your main OS and run Ubuntu on a virtual machine, that's where VirtualBox comes in. So let's begin our journey into the world of enterprise Linux.
Ubuntu has always been great at offering enterprise level server products for free. A lot of what you learn with Ubuntu or any server side Linux distribution you can translate into the Windows environment quite easily. So it's worth the effort.
But before you can do all that you need the Ubuntu server environment up and running. Instead of going the dual boot route you can have your Windows OS as your main OS and run Ubuntu on a virtual machine, that's where VirtualBox comes in. So let's begin our journey into the world of enterprise Linux.
- First thing you need is the latest Ubuntu server distribution, you can get it here http://www.ubuntu.com/download/server
Monday, March 9, 2015
Transaction processing is a concept in SQL that allows you to execute a query or rollback the changes if something goes wrong. A way of enforcing the data integrity of the database. As such, you can only rollback INSERT, UPDATE, and DELETE. Not that there's any use in rolling back a SELECT statement because there's no change in data.
The following is how you would wrap a transaction around a DELETE statement:
(1 row(s) affected)
If you are dealing with multiple statements then you can use the SAVE TRANSACTION, SAVE TRANSACTION allows you to create a placeholder so that you can rollback a transaction at a checkpoint.
The following is how you would wrap a transaction around a DELETE statement:
BEGIN TRANSACTION DELETE Products WHERE ProductID = 87 COMMIT TRANSACTIONThe above query will only execute if there are no errors, if there's an error the transaction will be rolled back. That's it, that's the whole concept of what a transaction is, if there are no errors then you should get the following message.
(1 row(s) affected)
If you are dealing with multiple statements then you can use the SAVE TRANSACTION, SAVE TRANSACTION allows you to create a placeholder so that you can rollback a transaction at a checkpoint.
In the last blog we just selected the Products entities from the NorthwindEntities with this Linq Query.
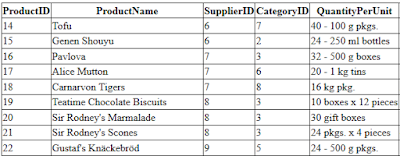
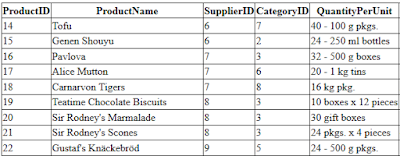
It gets the job done but, the GridView displays the CategoryID and SupplierID as integers, which is not very useful to your users. Plus, we don't want to display the ProductID.

var query = from prod in nwctx.Products
select prod;
It gets the job done but, the GridView displays the CategoryID and SupplierID as integers, which is not very useful to your users. Plus, we don't want to display the ProductID.

Wednesday, March 4, 2015
The SOUNDEX function is a cool function that you can talk about at your next dinner party. It searches for the words that sounds the same but are not. Like the query below, which queries product names that sounds like the word "Chief" in the Northwind Products table.

SELECT ProductName
FROM Products
WHERE SOUNDEX(ProductName) = SOUNDEX('Chief')

Monday, March 2, 2015
Sunday, March 1, 2015
Concatenation means combining the value of two or more columns together to form a single value. The most common usage for this operation is to combine the first name and last name field. Like the query below.
The query above concatenates the FirstName and LastName column from the Employees table in the
Northwind database and assign the alias Name to combined value.
SELECT FirstName + ' ' + LastName AS Name FROM Employees
The query above concatenates the FirstName and LastName column from the Employees table in the
Northwind database and assign the alias Name to combined value.
Subscribe to:
Posts (Atom)
Search This Blog
Tags
Web Development
Linux
Javascript
DATA
CentOS
ASPNET
SQL Server
Cloud Computing
ASP.NET Core
ASP.NET MVC
SQL
Virtualization
AWS
Database
ADO.NET
AngularJS
C#
CSS
EC2
Iaas
System Administrator
Azure
Computer Programming
JQuery
Coding
ASP.NET MVC 5
Entity Framework Core
Web Design
Infrastructure
Networking
Visual Studio
Errors
T-SQL
Ubuntu
Stored Procedures
ACME Bank
Bootstrap
Computer Networking
Entity Framework
Load Balancer
MongoDB
NoSQL
Node.js
Oracle
VirtualBox
Container
Docker
Fedora
Java
Source Control
git
ExpressJS
MySQL
NuGet
Blogger
Blogging
Bower.js
Data Science
JSON
JavaEE
Web Api
DBMS
DevOps
HTML5
MVC
SPA
Storage
github
AJAX
Big Data
Design Pattern
Eclipse IDE
Elastic IP
GIMP
Graphics Design
Heroku
Linux Mint
Postman
R
SSL
Security
Visual Studio Code
ASP.NET MVC 4
CLI
Linux Commands
Powershell
Python
Server
Software Development
Subnets
Telerik
VPC
Windows Server 2016
angular-seed
font-awesome
log4net
servlets
tomcat
AWS CloudWatch
Active Directory
Angular
Blockchain
Collections
Compatibility
Cryptocurrency
DIgital Life
DNS
Downloads
Google Blogger
Google Chrome
Google Fonts
Hadoop
IAM
KnockoutJS
LINQ
Linux Performance
Logging
Mobile-First
Open Source
Prototype
R Programming
Responsive
Route 53
S3
SELinux
Software
Unix
View
Web Forms
WildFly
XML
cshtml
githu






















